Breadcrumb (ekmek Kırıntısı) Nedir?

Breadcrumb (ekmek kırıntısı) arama motoru botlarına ve kullanıcılara web sitesindeki hiyerarşik düzeni anlaması için sağlanan bağlantı kümesidir. Alt kategorilere sahip olan sitelerin kullanıcılar ve arama motorları için hızlı bir şekilde gezinmesini sağlayan sistemdir.
Ekmek Kırıntısı yapısı en temelde üç farklı tip ile karşılaşılır. Ekmek Kırıntısı tipleri:
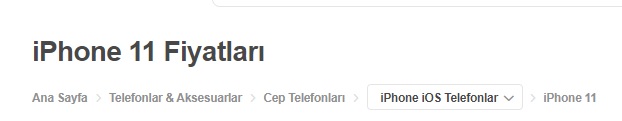
- Path BreadCrumb: İnsanların takip ettiği sayfaları ekmek kırıntısı gibi işaretler.En çok kullanılan Ekmek Kırıntısı türüdür. Tek bir kategoriden sayfalara girildiği için duplicate (kopya) sorunu olmaz. Başka sayfadan sitenize gelindiğinde üst menüye dönmek oldukça rahat olduğu için kullanıcı deneyimi iyi olacaktır. Örnek olarak: Anasayfa >Telefon & Aksesuarlar > Cep Telefonları > İphone İOS Telefonlar > İphone 11

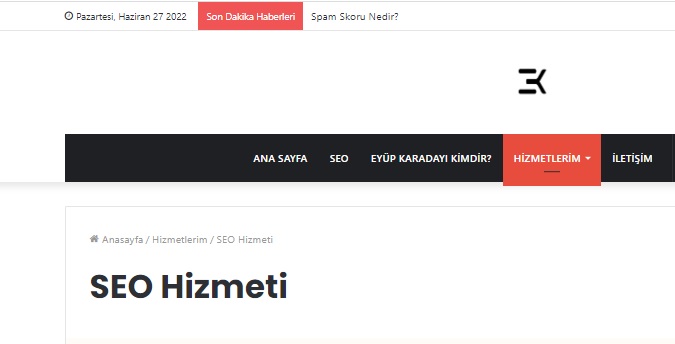
- Location BreadCrumb: Ekmek kırıntısı olarak en çok kullanılan türdür. İnsanların web sitesinde hangi sayfada olduğunu belirten bir Breadcrumb’dır. Örnek olarak: Anasayfa > Hizmetlerim > SEO Hizmeti

- Attribute BreadCrumb: Location BreadCrumb’dan farklı olarak kullanıcılara uğradığı başlık etiketleri yerine niteliklerini gösterir. Bu nedenle bir önceki sayfa işaret yolu türünü kullanıcıya göstermez. Yani, insanlara ulaşmaya çalıştığı sayfalar için hangi filtreyi kullanıyorsa onu gösterir. Genellikle E-ticaret sitelerinde kullanılır. Örnek olarak: Anasayfa > Kadın > Giyim > Etek > Mavi

İçindekiler
Breadcrumb SEO için Neden Önemlidir?
Ekmek Kırıntısı SEO üzerinde etkisi olduğu kesindir. Hem kullanıcı deneyimi açısından harika bir deneyim sunmaktadır. Hem de arama motoru botları için web sitesini daha rahat taramalarını sağlayacaktır. Google’a 2018 yılından sonra gelen güncellemeler ile kullanıcı deneyiminin önemi artmıştır. Bu nedenle SEO üzerinde önemli bir etkisi vardır.BreadCrumb kullanımının bazı faydaları aşağıda vardır.
- Harika kullanıcı deneyimi sağlar.
- Arama motoru botları web sitesini rahatlıkla tarar.
- Doğru kurgulanmış Ekmek Kırınıtısı ile Orphan Page sayfa olmaz.
- Arama motoru botları Tarama Bütçesi doğru kullanmış olur.
- Kullanıcıların web sitesinde daha fazla gezinmesi sağlanabilir ve Hemen çıkma oranı düşebilir.
Tarama bütçesi (Crawl Budget) ile ilgili daha fazla bilgi almak için https://www.eyupkaradayi.com/tarama-butcesi-nedir/ içeriğime göz atabilirsiniz.
Orphan Page (Yetim Sayfa) nedir? Orphan Page nasıl bulunur? İle ilgili soruların cevapları https://www.eyupkaradayi.com/orphan-page-yetim-sayfalar-nedir/ içeriğimde bulabilirsiniz.
BreadCrumb Kullanımında Dikkat Edilmesi Gerekenler Nelerdir?
BreadCrumb sitenizde SEO çalışmalarında fayda sağlaması için doğru kullanılması gerekir. Aksi takdirde faydadan ziyade zarara sağlayacaktır. Ekmek Kırıntısı kullanırken dikkat edilmesi gerekenleri aşağıda madde madde paylaştım.
- Ekmek Kırıntısı kullanırken asıl amaç kullanıcı deneyimi olmalıdır. Sadece arama motorları için Ekmek Kırıntısı yapmayın.
- Ekmek Kırıntısı web sayfasında olan diğer içeriklerden daha fazla dikkat çekmemesi için sade olmalıdır.
- Ekmek Kırıntısı, Ana navigasyon menüsünün yerini dolduramaz. İnsanların web sitesinde dolaşımı kolaylaştırmanın tek yolu olmaması gerekir.
- Ekmek Kırıntısı linklerini kullanırken Menü hiyerarşisine göre yapılmalıdır. En alt sayfadan Ana sayfaya kadar ilerlemelidir. Başka bir deyişle en alttan en üste kadar hiyerarşik düzende ilerlemelidir.
- Attirbute ve Path BreadCrumb türlerinde duplicate (kopya) sorunu ortaya çıkabilir. Duplicate sorunu için önceden önlem alınmalıdır.
- Web sayfasında bulunan linklerin Anchor Text ile oluşturulması gerekir. Anahtar kelime eklenirse iyi olur.
- Ekmek kırıntıları sadece belirli sayfalarda değil tüm sayfalarda kullanılması gerekir.
BreadCrumb HTML ve CSS Kodu Nasıldır?
BreadCrumb sitenize eklerken HTML ve CSS kodları kullanılmaktadır. Web siteniz hazır altyapılarsa büyük ihtimalle SEO menü yapısına uygun olacaktır. Eğer ki web siteniz SEO menü yapısına uygun değilse SEO menü yapısı ile ilgili yazımı okuyabilirsiniz.
Web siteniz özel kodlama ile ilgili yazılan bir web sitesi ise BreadCrumb HTML ve CSS kodlarını sizler ile paylaşacağım. Web geliştirme bilginiz varsa değiştirebilir veya web geliştirme yapan firmalara bu kodları ekletebilirsiniz.
HTML Kodu
<ul id=”yer” class=”kapsul”>
<li><a href=”#”>Ana Sayfa Menüsü</a></li>
<li><a href=”#”>İlk alt Menü</a></li>
<li><a href=”#”>İkinci alt Menü</a></li>
<li><a href=”#”>Üçüncü alt menü</a></li>
<li>Bulunan sayfa</li>
</ul>
CSS Kodu
.kapsul:after {
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.kapsul {
display: inline-block;
} /*IE-mac de bu bolumu sakla
*/ * html
.kapsul { height: 1%; }
.kapsul { display: block; } /* IE-mac bu bolumu saklam artik */
ul#yerimi {
border:1px solid #cacaca;
background:url(bc_bg.png) 0 0 repeat-x
}
ul#yerimi,
ul#yerimi li {
list-style:none;
margin:0;
padding:0;
}
ul#yerimi li {
float:left;
font:12px Arial, Helvetica, sans-serif;
line-height:30px;
padding-left:15px;
font-weight:bold
}
ul#yerimi li a{
display:block;
float:left;
color:#0086C0;
text-decoration:none;
background:url(bc_separator.png) top right no-repeat;
height:30px;
padding-right:15px;
font-weight:normal
}
ul#yerimi li a:hover {
text-decoration:underline
}
Ekmek kırıntısı ile ilgili daha fazla bilgi almak için https://yoast.com/breadcrumbs-seo/ içeriğe göz atabilirsiniz.