Schema Nedir? Nasıl Kullanılır?

Schema, İnsanların aramalarında web sitesindeki içeriklerin arama sayfasında daha fazla bilgi vermesini sağlayan html koddur.
Schema isim olarak schema markup, schema.org ve yapılandırışmış veride denir.
Arama motorları HTML’i çok iyi bir şekilde anlamaktadır. Şema kodları ile arama motorlarına web sitesindeki içeriği anlamasına yardımcı olmaktadır. Şema kodları sayesinde, web sitelerin daha iyi taranmasına ve dizene eklemeye yardımcı olur.
İçindekiler
Schema Neden Önemlidir?
Google her geçen gün kendini geliştirmektedir. İnsanların aradığı sonuçları doğru web sitelerini karşısına çıkarmayı amaçlar. Daha da ileri giderek arama sonucundaki sayfada kullanıcıya cevap vermek istiyor.
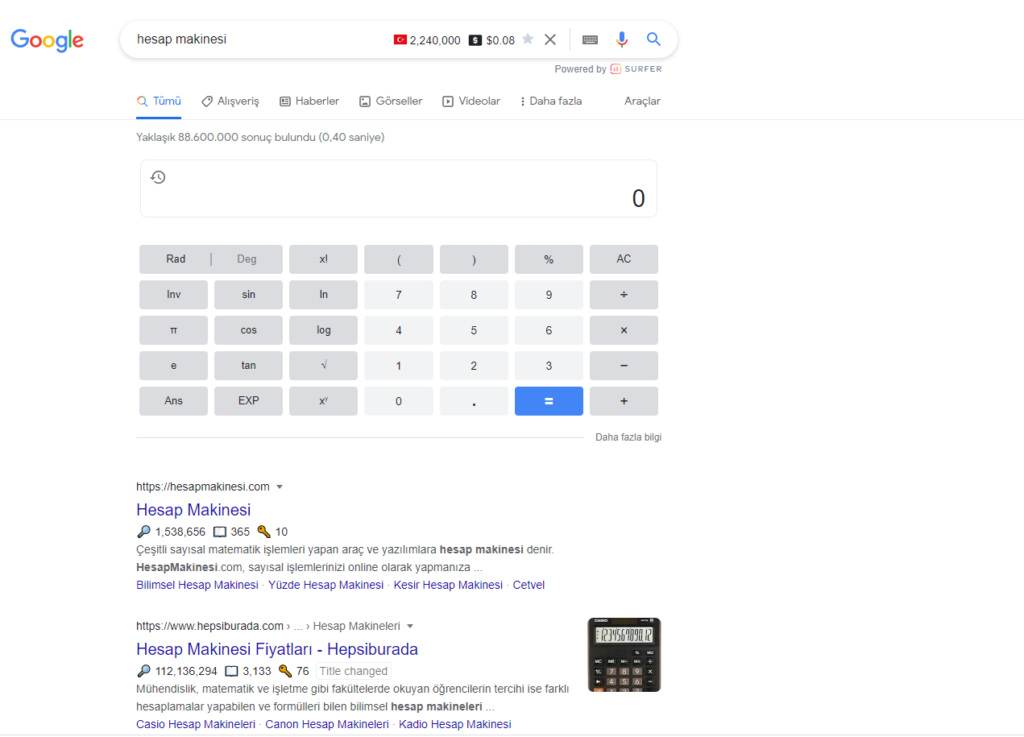
Google’da önceden bugün günlerden ne? Saat kaç? Hesap makinesi vb. aramalarda web sitelerine yönlendiriyordu. Şimdi bu vb. aramaları gerçekleştiğinde direk arama sayfasında insanlar aradıklarına ulaşmaktadır. Yani, Google insanlara en kısa sürede (zaman kaybetmeden) aradıkları bilgiye ulaştırmayı amaçlıyor.

Şema ile web sitesindeki bilgilerin detayını insanlara göstererek Google’ın yapmak kullanıcı deneyimini arttırma amacına yardım edecektir. Google bundan dolayı web sitesini ödüllendirecektir.
Şema ile birlikte web sitenin arama sonuçlarında daha fazla yer kaplaması sağlanır. Böylelikle rakip sitelerden daha çok trafik elde edilebilir.
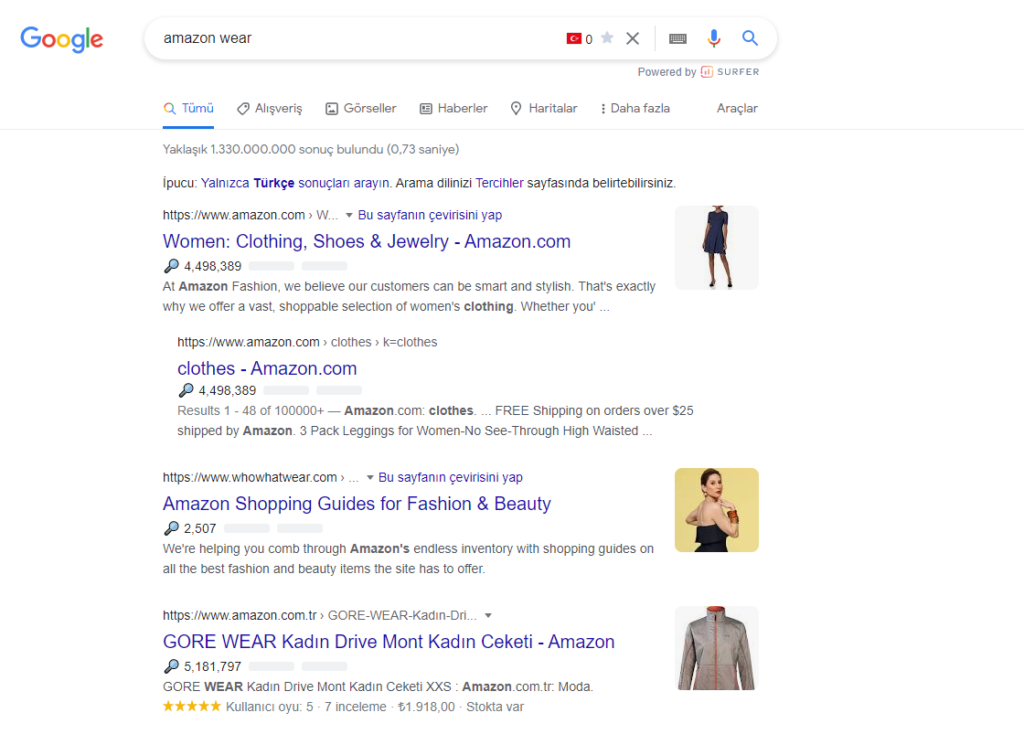
Bu görselde görüldüğü gibi okul çantası ile ilgili bir arama gerçekleştirildiğinde böyle bir sayfa çıkmaktadır. Bu sayfada ikinci sırada çıkan okul çantaları nasıl kullanılır? Okul çantalarının özellikleri nelerdir? Sorularının cevaplarını Hepsi burada cevaplamaktadır. Burada şema kullanımı ile iki güzel sonuç çıkmaktadır. Bu sonuçlar:
· Arama sıralamalarında daha üst sıralarda yer almayı sağlar.
· Bir sonraki rakip site ile arasında daha fazla mesafe açılmaktadır.
· İnsanları siteye tıklamaya teşvik eder.
Şema Türleri Nedir?
Yukarıda sunulan şema işaretleme örneğinin dışında, farkında olmadığınız ama sıklıkla görmüş olabileceğiniz pek çok başka seçenek de vardır. İşte en yaygın 10 tane schema markup.
Şema işaretleme birçok şekilde olmaktadır. Şema işaretlemeleri farklı sektör için farklı kullanımları vardır. Farklı sektörler için aynı şemada kullanılabilir. En yaygın 10 tane şema aşağıdadır.
1. Oylama (inceleme) Şeması
Her insan bir ürünü veya hizmeti satın almadan önce daha önceden alan kişilerin yorumlarına bakmak ister. Özellikle e-ticaret siteleri (kullanıcıların yıldızlama seçeneğine izin verenler) şemaları kullanarak kullanıcıların karar vermesine yardımcı olur.

<div itemscope itemtype=”http://schema.org/Product”>
<span itemprop=”name”>X marka Y model dizüstü bilgisayar</span>
<div itemprop=”aggregateRating”
itemscope itemtype=”http://schema.org/AggregateRating”>
Rated <span itemprop=”ratingValue”>8</span>/10
based on <span itemprop=”reviewCount”>23</span> customer reviews
</div>
Yukarıda örnek bir şablon vardır. Daha detaylı bilgi için https://schema.org/Review göz atabilirsiniz.
2. Organizasyon (kuruluş) Şeması
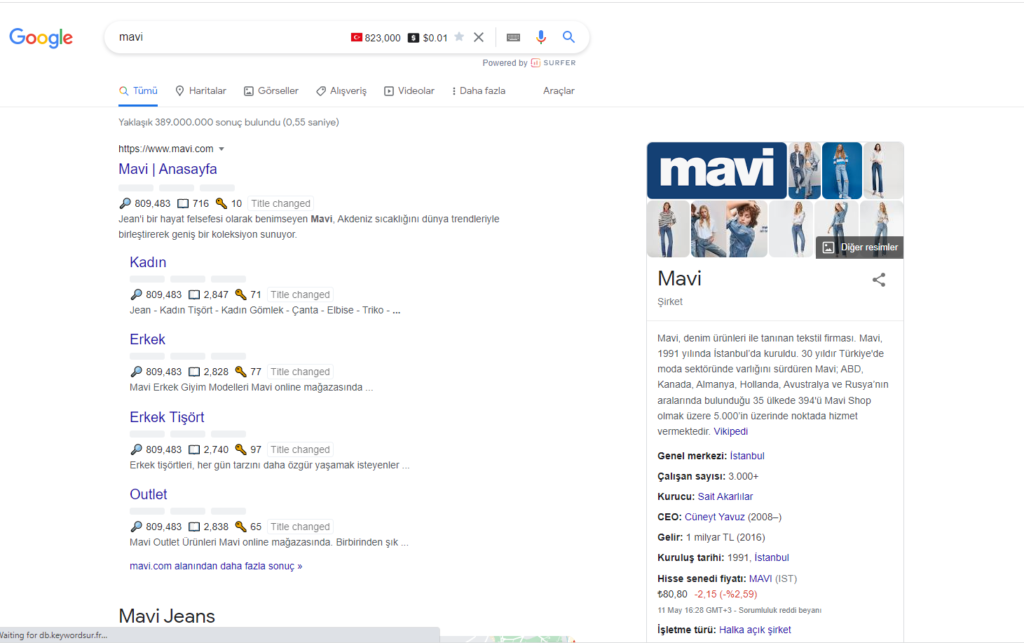
Organizasyon (kuruluş) şeması işartelmesi kuruluşlar hakkında bilgi verir. Kuruluşların, resmi logo, iletşim bilgisi, kurucusunun kim olduğu, genel merkezi, kuruluş tarihi vb. birçok bilgi bulunmaktadır. Burada şirketin tanıtımı ön plana çıkar.

<div itemscope itemtype=”http://schema.org/Organization”>
<span itemprop=”name”>mavi</span>
İletişim Bilgileri:
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
Adres:
<span itemprop=”streetAddress”>sultan selim mah. Eski Büyükdere cad.no:53 </span>
<span itemprop=”addressLocality”>istanbul, türkiye </span>
</div>
Yukarıda organizasyon şemasının kodu vardır. Organizasyon şeması ile ilgili daha fazla bilgi için https://schema.org/Organization tıklayabilirsiniz.
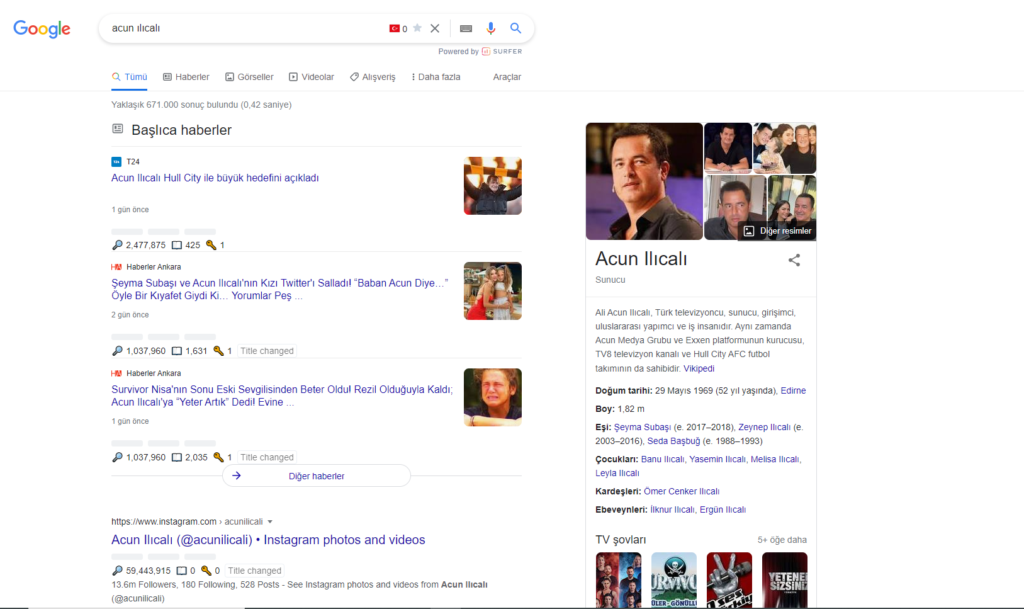
3. Ünlü İnsanlar İçin Markup Schema
Kişi işaretleme şeması, özellikle ünlü kişiler hakkında bilgi verir. Ünlü kişilerin, ad, soyad, doğum günü, boy, eş, çocuk, başarı vb. tüm önemli temel bilgileri vermektedir.

4. Yer Schema Markup
Yer (place) yapısı, organizasyon yapısının bir alt şeması denilebilir. Yer yapısına dahi edilen yerin gerçekten var olması gerekmektedir. Konum belirtmek gibi düşünülebilir. Belirtilen yerin adı, adresi, görselleri, yere ait kullanıcı değerlendirmeleri bilgiler vermektedir. Bu bilgiler dışında sigar içme izni, gelecek etkinlikler vb. daha özel işaretlemeler de yapılabilir. Daha detaylı bilgi almak için https://schema.org/Organization sayfasına göz atabilirsiniz.
5. Makale Schema
Makale şema şeklide vardır. Makale şema, arama motorlarının içerik içerisinde başlıkta vurgulanan içeriği, bir görseli, yayınlama zamanını vb. maddeleri anlamasını kolaylaştırır. Makale türleri olduğu için şema çeşitleri vardır. Bu çeşitler arasında haber, teknoloji, blog vb. makaleler vardır.
Bu yazıda bahsedilen şemalar dışında, birçok farklı şema çeşiti vardır. Bu şema türlerinin hepsine schema.org adresinden ulaşılabilir.

Google’ın sunduğu ücretsiz bir araçta Google search Console’dur. Google Search console ile ilgili detaylı kapsam için https://www.eyupkaradayi.com/google-search-console-nedir/ linke tıklayabilirsiniz.
SCHEMA Kullanımı ve Web Sitesine Eklemek
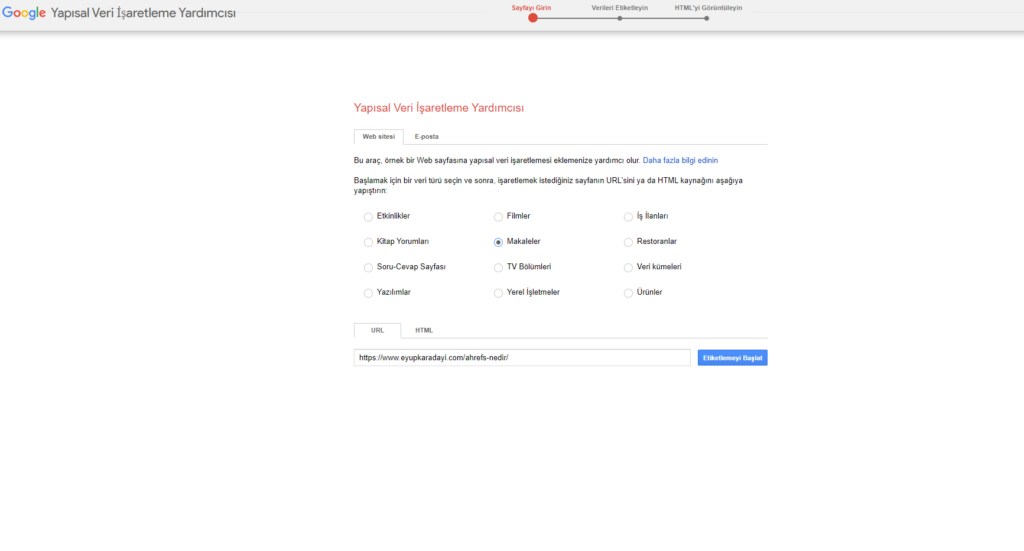
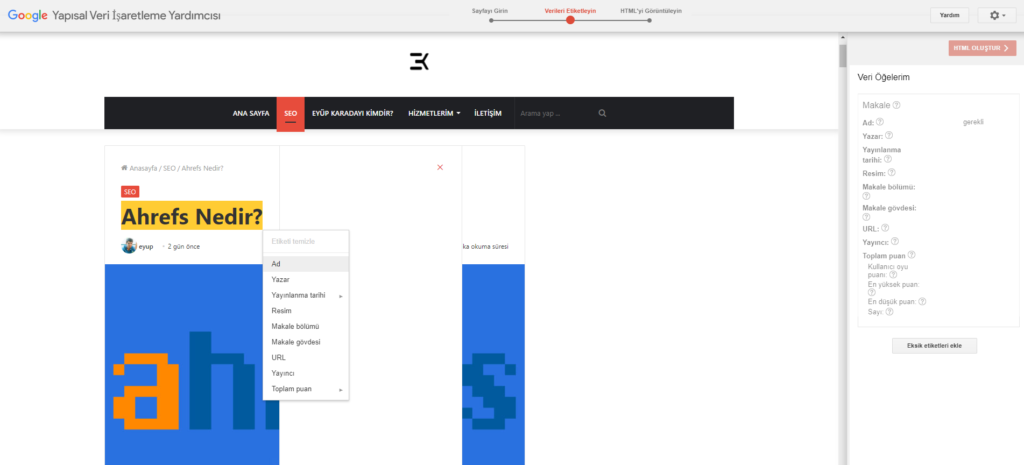
1. Google’ın ücretsiz olarak sunduğu “Google Structured Data Markup helper” (yapısal veri işaretleme yardımcısı) açılmalıdır.
https://www.google.com/webmasters/markup-helper/u/0/

2. İşaretlemek istenilen sayfanın URL’i yapıştırılmalıdır.
3. Sayfaya uygun veri türü seçilmelidir.

4. Etiketlemeye başlayın.
5. Bulunan verileri tek tek etiketlenmelidir.

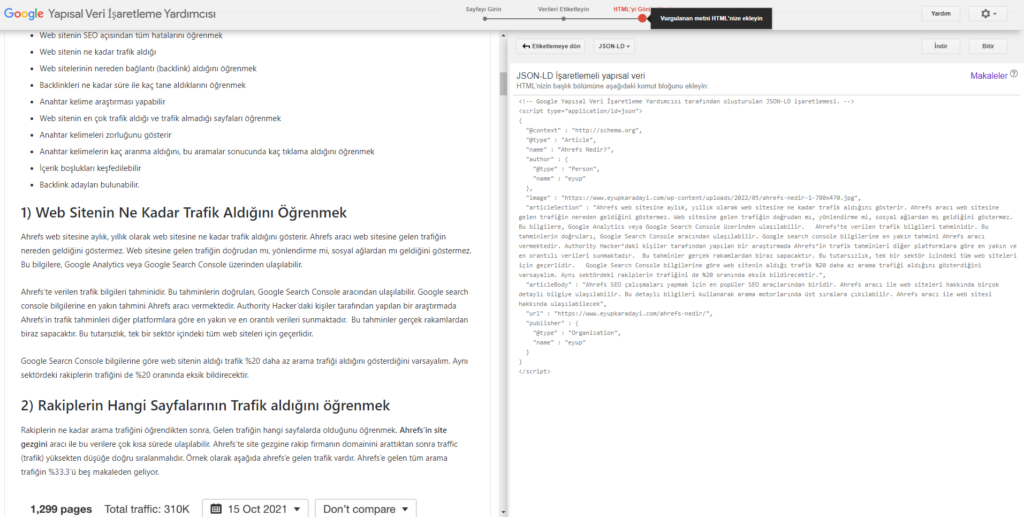
6. Sağ taraftan html oluştur.
7. Sağ taraftaki yapısal veriyi kopyalanmalıdır.

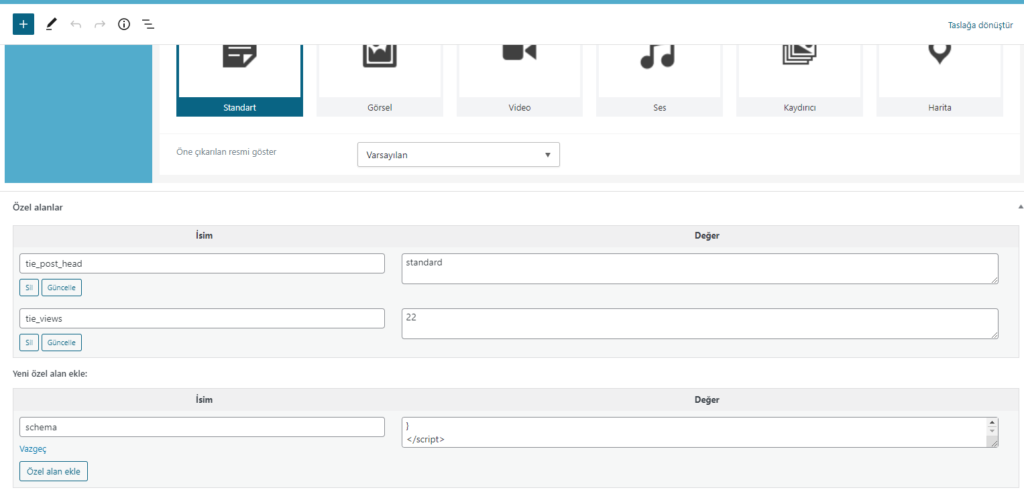
8. WordPress panelinde ilgili yazının alt kısmına gelinmelidir. (Rank Math SEO) Eklentisi ile alt tarafta böyle bir alan oluşacaktır.
9. Yeni özel alan ekle > İsim şema> Değer kopyalanan veri yapıştırılmalı > özel alan ekle > Yazıyı güncelle
10. şema doğru çalışıp çalışılmadığı kontrol edilmelidir.

11. Yapılandırılmış verileri tespit edin. https://developers.google.com/search/docs/advanced/structured-data

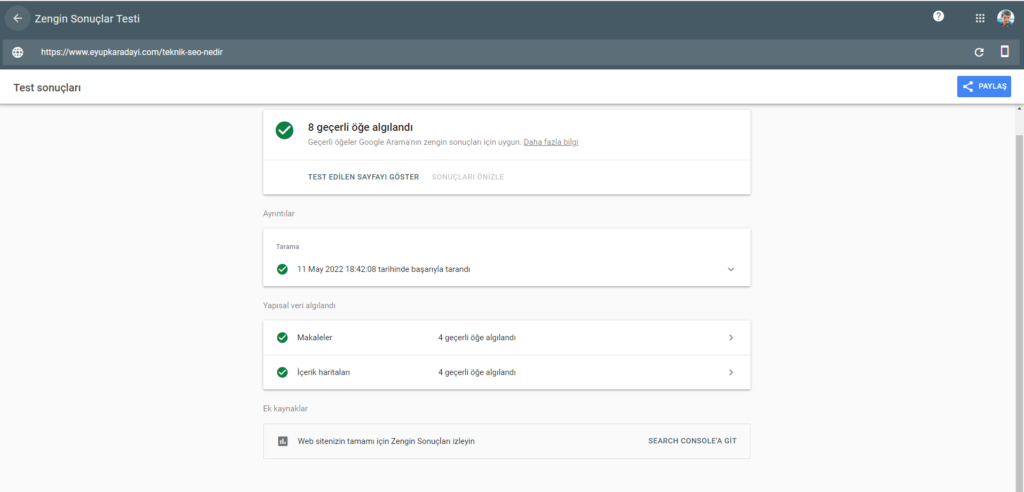
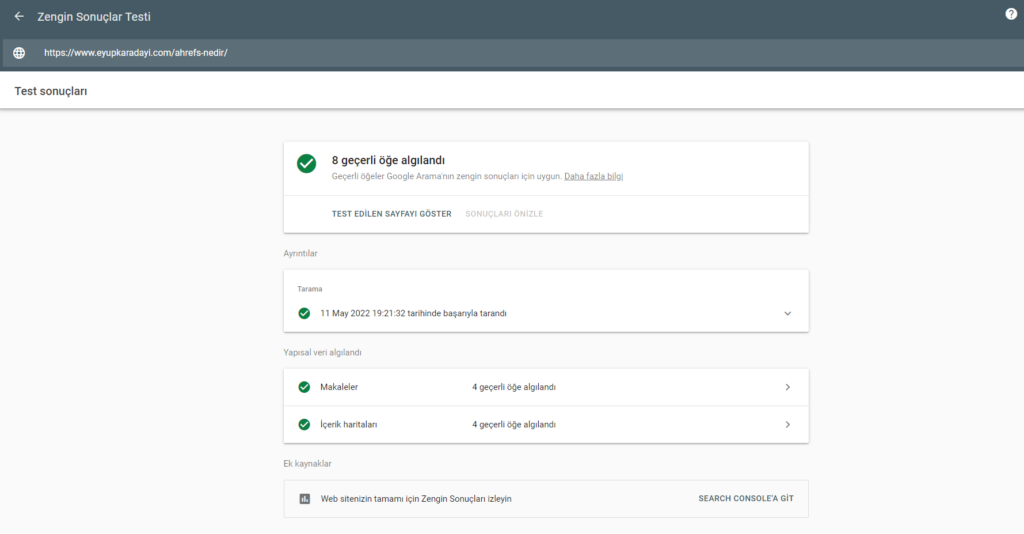
12. Yapılandırılmış verilerden zengin sonuçları tespit edin.
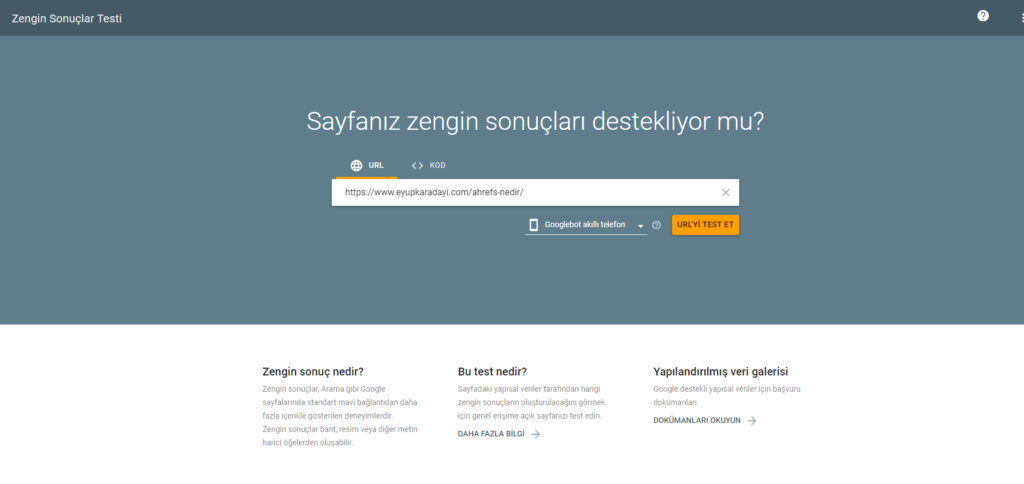
https://search.google.com/test/rich-results
13. URL’i test et.